Case study
Enabling On-the-Go Learning Discovery and Enrolment
Overview
Extending an auxiliary mobile app to match the robust functionality of its parent LMS (Learning Management System) by designing and integrating a course catalogue and self-enrolment support, enabling learners to discover new content and sign-up for training on the go.
Background
The vision was a frictionless mobile experience spanning content discovery through course completion. However, the released MVP (Minimum Viable Product) only allowed accessing assigned learning. Critical functionality like browsing the extensive learning catalogue, discovering courses, and self-directed learning was unavailable. This compromised user value resulted in extremely low adoption from existing customers - less than 5% of all paying users were willing to try it. Mounting pressure made new self-guided mobile learning access increasingly urgent.
Research
Customer surveys and user interviews revealed the mobile app's main shortcomings were lacking content discovery and self-guided learning - functionally well-established in the browser LMS. Their absence severely limited the app's perceived utility compared to the robust web experience. This disparity created significant barriers to adoption.
Design Process
Fitting a massive catalog into the mobile UX was a major challenge. Through iterative prototyping, I conceived an incremental loading solution to balance size and mobile constraints. Additional elements like search and filters optimised usability.
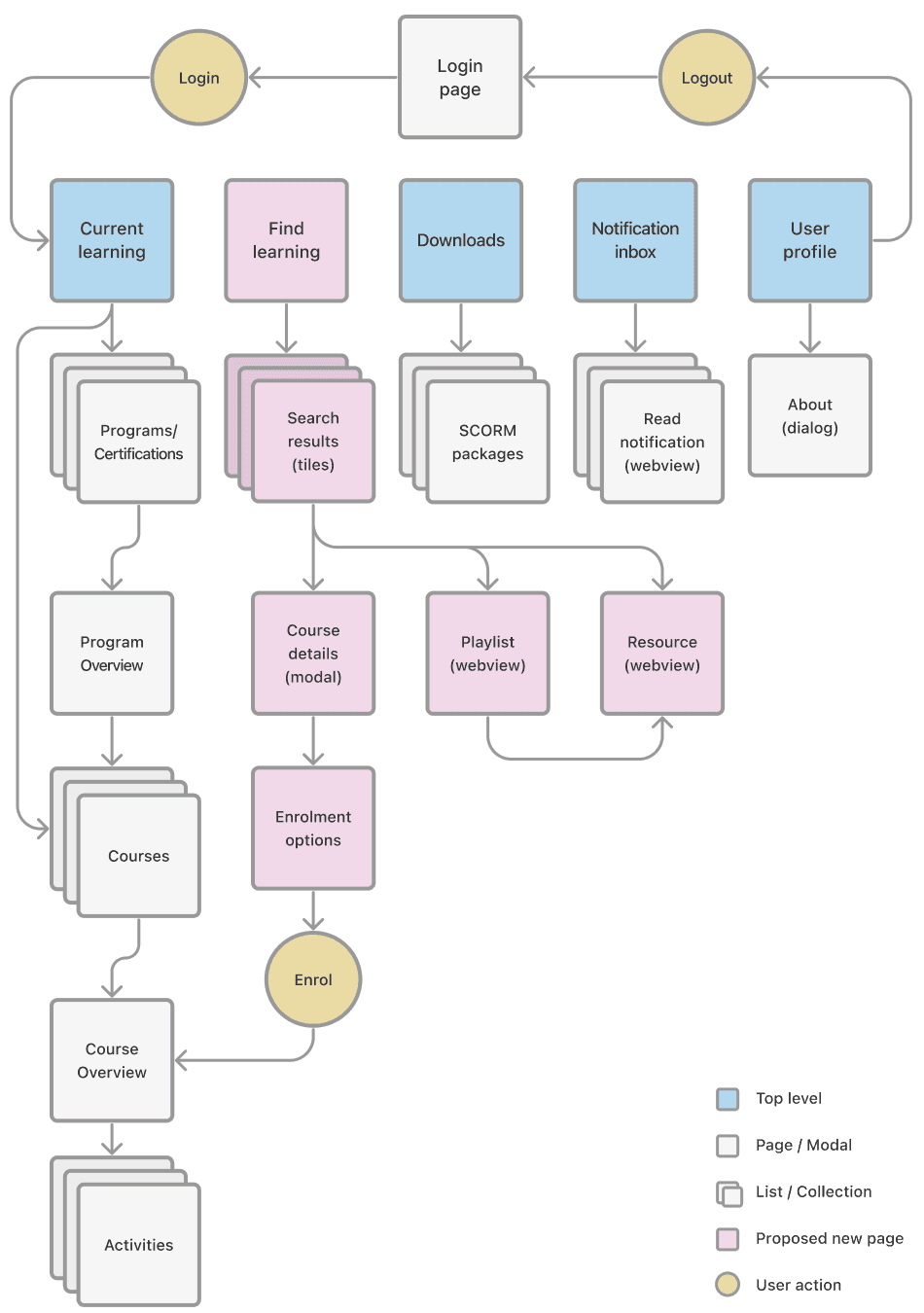
Information architecture: Proposed changes
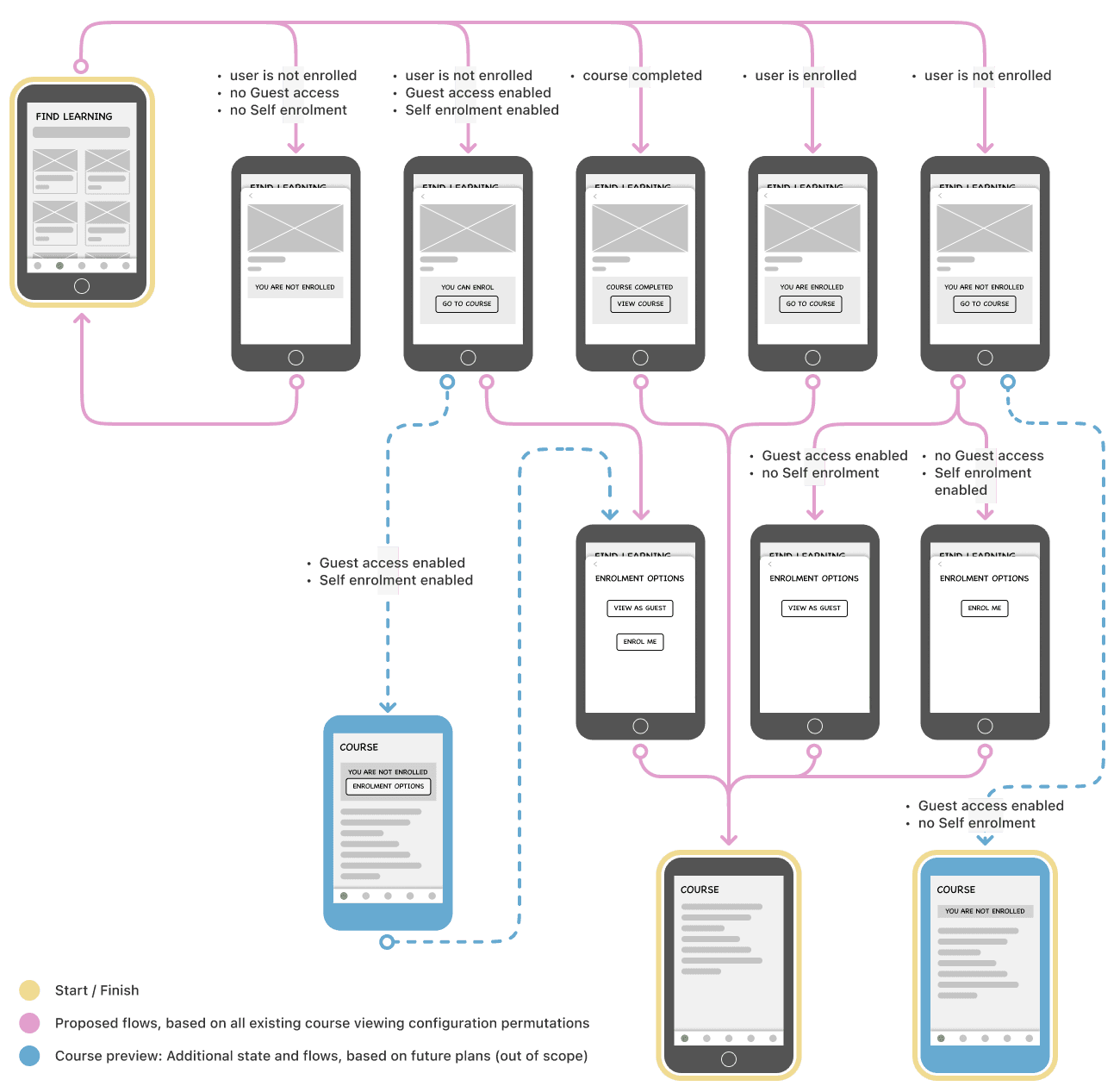
User flow: A learner's pathways from the catalogue to any course, through all current (and future) permutations of course visibility and enrolment rules
Final Design
The final design delivered a scalable, speedy catalog experience optimized for mobile devices. It utilized paginated incremental content loading to account for potentially massive catalogs. Additional functionality like search and filtering enabled intuitive discovery across mixed content types - including courses, playlists, articles and videos. We used thumbnail tiles to enable visual browsing, and added preview modals with self-enrolment, adhering to creator-configured visibility and enrolment rules. The sum total created a new robust yet simple pathway for learners to discover new content, preview and sign-up for relevant learning content on the go.
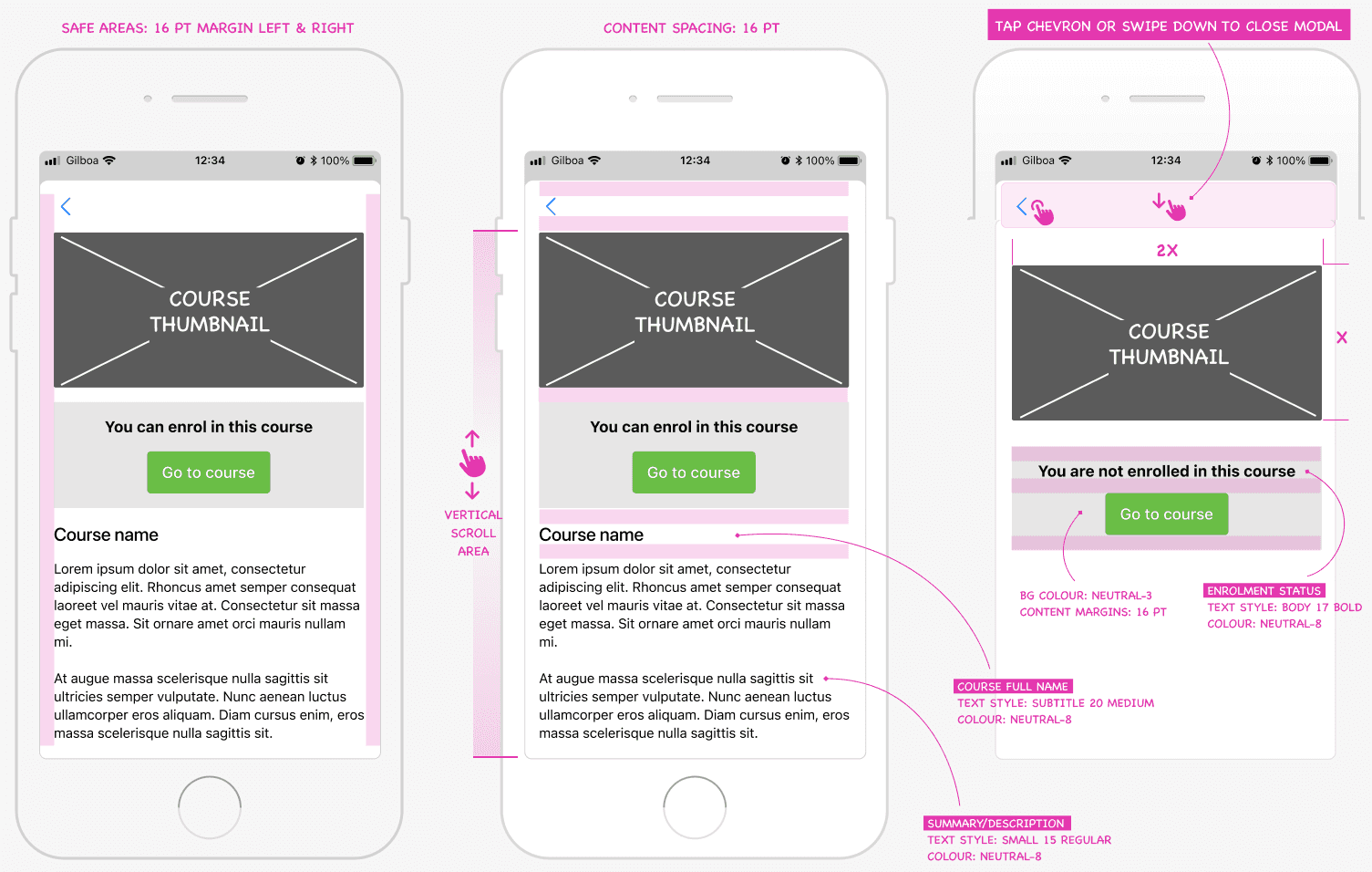
Spec detail: Course overview modal layout and interaction

Results
Integrating robust discovery and enrolment extended the app’s capabilities and aligned the mobile experience with the browser LMS, leading to accelerated adoption among current users and making the product more attractive to prospective customers.
Interactive prototype